প্রথম প্রজেক্ট শুরু
জ্যাঙ্গোর ব্যপারে বলা হয় যে এই ফ্রেমওয়ার্কটি দ্বারা খুবই দ্রুত হাই লেভেলের ওয়েবসাইট/ওয়েব অ্যাপ তৈরি করা যায়! আসলেও তুলনামূলক ভাবে খুব দ্রুত তৈরি করা যায় যদি সেটা হাই লেভেলের বা বড়সড় কোন ওয়েবসাইট হয়! এর মানে হল, ছোটখাটো হ্যালো ওয়ার্ল্ড টাইপের ওয়েবসাইট/ওয়েবপেইজ তৈরি করতে গেলে জ্যাঙ্গোর দ্রুততা চোখে পড়বেনা, এমনকি এটাকে খুবই ঝামেলার মনে হবে। হ্যালোওয়ার্ল্ড টাইপের ওয়েবসাইট তৈরি করার জন্য জ্যাঙ্গো ব্যবহার করা মশা মারার জন্য কামান দাগানোর মত!!
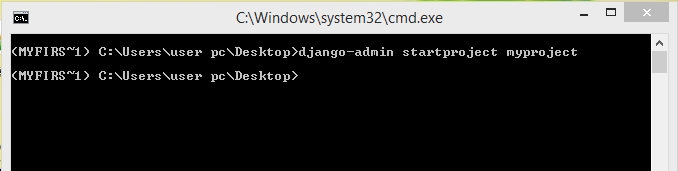
যাইহোক, আমাদের প্রথম প্রজেক্ট আসলে হ্যালো ওয়ার্ল্ড টাইপের ওয়েবসাইট তৈরি করা! অর্থাৎ এমন ওয়েবসাইট যেটাতে ভিজিট করলে আমরা Hello World! লেখাটি দেখতে পাবো! প্রথমে কমান্ড প্রম্পট (টার্মিনাল) ওপেন করুন, ভার্চুয়াল এনভায়র্নমেন্ট একটিভ করুন, কারেন্টওয়ার্কিং ডিরেক্টরি ঠিক করুন যেখানে আপনার প্রজেক্টটি বানাতে চান ( উইন্ডোজের ডেস্কটপে প্রজেক্ট করতে চাইলে cd desktop লিখে ডেস্কটপকে কারেন্ট ওয়ার্কিং ডিরেক্টরি বানিয়ে নিন) এরপর নিচের কমান্ডটি লিখে এন্টার চাপুনঃ Django-admin startproject myproject

Myproject হল প্রজেক্ট এর নাম, এটা আপনার ইচ্ছা অনুযায়ী যেকোন কিছু দিতে পারেন। আপনার কারেন্ট ডিরেক্টরিতে প্রজেক্টের নামে ফোল্ডার তৈরি হয়ে যাবেঃ

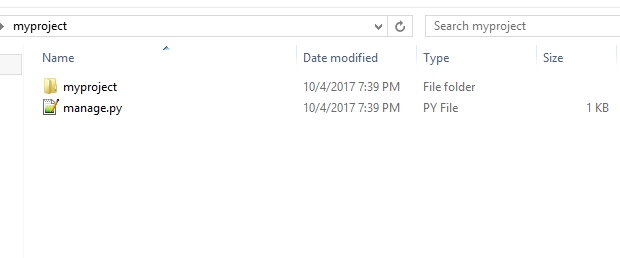
সেটার ভিতরে একটি ফাইল (manage.py) এবং একটি ফোল্ডার (myproject) থাকবে:

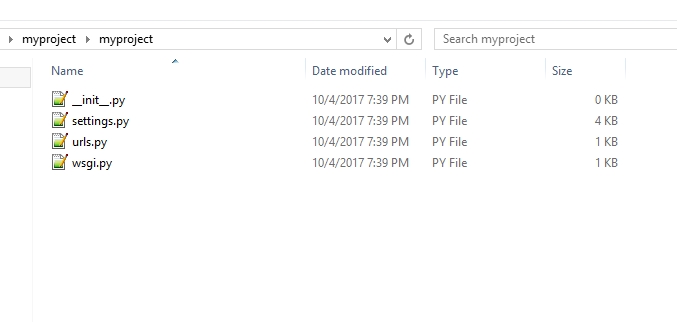
লক্ষ্য করুন, প্রোজেক্টের নামে কিন্তু ফোল্ডার মোট দুইটা, একটার ভিতর আরেকটা! বাইরের ফোল্ডার এর নাম রিনেম করে যা ইচ্ছা দিতে পারবেন সমস্যা নেই! তবে ভিতরের Myproject ফোল্ডারটিই আসলে মূল প্রজেক্ট! এটার নাম চেঞ্জ করবেননা! ভিতরের myproject ফোল্ডারে চারটা পাইথন মডিউল আছে, সেগুলোর সাথে একটু পরিচিত হয়ে নেই!

init.py খালি ফাইল, ভিতরে কোড নেই! কোন ফোল্ডারকে পাইথন প্যাকেজ বানানোর জন্য এটা থাকে! Settings.py নাম দেখেই বোঝা যাচ্ছে, প্রোজেক্টের সব সেটিংসগুলো এই ফাইলে থাকবে। Urls.py ওয়েবসাইটের ইউআরএল গুলো এখানে ডিফাইন করা থাকবে! এসম্পর্কে আমরা পরে বিস্তারিত জানব। Wsgi.py সার্ভার সেটিংস, মাথা ঘামানোর দরকার নেই। প্রোজেক্ট ডেপ্লয় করার সময় লাগবে।
এছাড়াও বাইরের manage.py মডিউলটি খুবই গুরুত্বপুর্ন! এখন থেকে আমাদের প্রায় সকল কমান্ডগুলই এই মডিউলের মাধ্যমে করতে হবে! কিভাবে করব সেটা আস্তে আস্তে জানব!
প্রোজেক্ট তৈরি করার কাজ শেষ, এখন দেখতে হবে যে প্রজেক্ট ঠিকমত কাজ করে কিনা !
Last updated