স্বতন্ত্র টিউটোরিয়াল ২
প্রথম অ্যাপ্লিকেশন
এবার আমরা প্রথমবারের মত জ্যাঙ্গো ব্যবহার করে "কিছু একটা" তৈরি করবো। (আবারও) প্রথমে কিছু জ্ঞানগর্ভ বাণী দেওয়া হবে (@%$&*) এবং তার পরেই আমরা ঝাপিয়ে পড়বো কাজে!
প্রজেক্ট আর অ্যাপ
জ্যাঙ্গো এমনভাবে তৈরি হয়েছে যেন তা দ্বারা খুব সহজ থেকে শুরু করে খুবই জটিল ধরণের ওয়েবসাইট তৈরি করা যায়। সাজানো-গোছানো ভাবটা বজার রাখার স্বার্থে জ্যাঙ্গোতে প্রজেক্ট ও অ্যাপ নামে দু'টি ধারণা প্রবর্তন করা হয়েছে। প্রতিটি প্রজেক্টের মধ্যে এক বা একাধিক অ্যাপ থাকতে পারে।
জ্যাঙ্গো নিয়ে কাজ করা শুরু করলে ক্রমে এই প্রজেক্ট-অ্যাপ ব্যাপারটা আয়ত্ত্ব করে ফেলতে পারবেন। আপাতত একটা উদাহরণ দিই। ধরুণ আপনাকে একটি পত্রিকার জন্য সাইট ডিজাইন করতে হবে। সেখানে নিয়মিত খবর প্রকাশিত হবার পাশাপাশি ব্লগ থাকবে, ম্যাঙ্গো পিপল সেই ব্লগে লেখালেখি করতে পারে। সেক্ষেত্রে একটি প্রজেক্ট হতে পারে omuk-potrika, সেই প্রজেক্টের মধ্যে থাকতে পারে কয়েকটি অ্যাপ news, blog... ইত্যাদি।
omuk-potrika
-- news
-- blog
...জ্যাঙ্গোর প্রজেক্টকে আপনি একটি কম্পিউটারের কেসিংয়ের সঙ্গে তুলনা করতে পারেন। কেসিংটি নিজে খুব একটা কাজ না করলেও, কেসিংয়ের মধ্যে যন্ত্রপাতিগুলোই "কাজ" করে। "কাজ" করা যন্ত্রপাতিগুলোকে আমরা অ্যাপের সঙ্গে তুলনা করতে পারি। অর্থাৎ, অ্যাপগুলো নিয়েই আমরা প্রকৃতপক্ষে কাজ করবো আর প্রজেক্টটি হল এর ধারক/বাহক বা কঙ্কালের মত কিছু একটা! তাহলে ধরে নিলাম, প্রজেক্ট আর অ্যাপের ধারণ কিছুটা ঝাপসা হয়ে হলেও আয়ত্ত্ব হয়েছে - এবার কাজ শুরু হাতে-কীবোর্ডে!
আসলে কি করবো?
আমরা প্রথমে এমন একটি ওয়েবসাইট তৈরি করবো, যা "Hello World!" লেখাটি ব্রাউজারে প্রদর্শন করবে। জ্যাঙ্গোর জগতের সঙ্গে পরিচিত হবার জন্য এই অতিরিক্ত রকমের সিম্পল অ্যাপটি আমাদের অনেক সাহায্য করবে। এইবার নিশ্চিত হয়ে নিই বিদ্যুৎ আছে? কম্পিউটার কাজ করছে? নিম্নচাপ অনুভব করলে ছোটকাজ সেরে আসুন। সব ঠিকঠাক? জোশ! ৩-২-১-গো!
নতুন প্রজেক্ট তৈরি
প্রথমে আপনার টার্মিনাল চালু করুন। এবার প্রজেক্টের জন্য মনের পছন্দমত একটি নাম বেছে নিই (নামে কোন স্পেস থাকতে পারবে না)। আমি আমার প্রজেক্টের নাম ঠিক করলাম helloworldproject। এই নামের একটি প্রজেক্ট তৈরি করার জন্য টার্মিনালে কমান্ড দিই,
এবার দেখবো helloworldproject নামের একটি সুন্দর ফোল্ডার তৈরি হয়ে গেছে এবং তার ভেতর কতগুলো ফাইল ও ফোল্ডার রয়েছে। ফোল্ডারটির ভেতরে থাকা জিনিসপত্রের লিস্টি খানিকটা এরকম:
হুম, তাহলে ওই কমান্ডটি দেওয়ার পর helloworldproject নামের একটি ফোল্ডার তৈরি হল, তার মধ্যে manage.py নামের একটি ফাইল আর আবার আরেকটি helloworldproject ফোল্ডার রয়েছে। ওই ফোল্ডারের মধ্যে কতকগুলো অদ্ভুদ নামের ফাইল রয়েছে। ফাইলগুলোর কাজ আমরা ধীরে ধীরে জানবো। যাই হোক, আমরা তৈরি করে ফেললাম আমাদের প্রথম জ্যাঙ্গো প্রজেক্ট! কিন্তু, এতো কেবল স্কেলেটন মানে আমাদের কাঙ্ক্ষিত জিনিসের কঙ্কাল। এবার রক্তমাংস বসানোর পালা!
প্রজেক্টের মধ্যে অ্যাপ তৈরি
cd helloworldproject কমান্ডটির মাধ্যমে উপরের কমান্ড দেওয়ার পর তৈরি নতুন ফোল্ডারটির মধ্যে প্রবেশ করি। এখন আমরা আমাদের প্রজেক্টের ফোল্ডারের মধ্যে অবস্থান করছি। এইবার রক্তমাংস (অ্যাপ) তৈরির পালা। ধরি আমরা helloworldapp নামের একটি অ্যাপ তৈরি করবো। এজন্য কমান্ড দিই,
ইউরেকা! আমরা আমাদের প্রথম অ্যাপ তৈরি করে ফেললাম! এই কমান্ডটি দেয়ার ফলে helloworldapp নামে একটি কিউট ফোল্ডার তৈরি হবে। এই ফোল্ডারের মধ্যে যা আছে...
মোটমাট চারটি ফাইল! অর্থাৎ আমরা শুরুতে যে helloworldproject ফোল্ডারে কাজ শুরু করেছিলাম, তার চেহারা মোটামুটি এরকম:
ডেভেলপমেন্ট সার্ভার চালিয়ে দেখা
এবার একটু আমাদের ডেভেলপমেন্ট সার্ভারের সঙ্গে পরিচিত হই। আপাতত ডেভেলপমেন্ট চলাকালীন আমাদের আলাদা কোন সার্ভার ইন্সটল করার দরকার নেই, জ্যাঙ্গোর নিজস্ব সার্ভারই যথেষ্ট হবে। চোখ জুড়ানোর জন্য আসুন একবার সার্ভারটি চালিয়ে দেখি। এজন্য আমরা শুরুতে যে helloworldproject ফোল্ডারের মধ্যে কাজ শুরু করেছিলাম, সেখানে ফিরে যাই। কমান্ড দেই,
এই কমান্ডটি দেওয়ার পর টার্মিনালে কিছু আউটপুট আসবে।
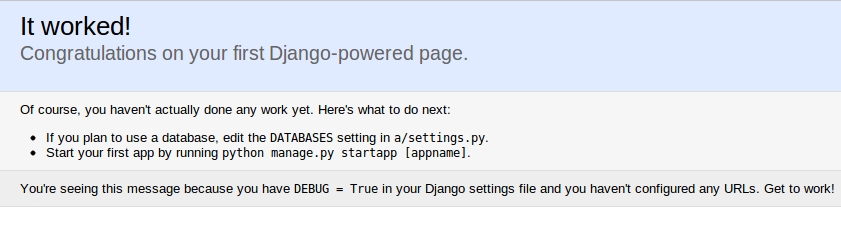
এর থেকে বোঝা গেল আমাদের সিস্টেমের 8000 নম্বর পোর্টে জ্যাঙ্গোর সার্ভার চলছে। আমাদের ব্রাউজারের সাহায্যে http://localhost:8000 ঠিকানায় ব্রাউজ করলে আমরা জ্যাঙ্গোর ডিফল্ট হোমপেজটি দেখতে পাবো।

আমরা যেহেতু এখনো কোড কোডই লিখিনি, তাই এই অবস্থা আরকি! চোখ জুড়ালো? আমরা প্রতিবার আমাদের অ্যাপ্লিকেশন ডেভেলপমেন্ট চলাকালীন টেস্ট করার জন্য উপরের কমান্ডটি দিয়ে ডেভেলপমেন্ট সার্ভার চালিয়ে দেখব। আপাতত Ctrl+C চেপে ডেভেলপমেন্ট সার্ভার বন্ধ করে দিই।
স্বহস্তে প্রথম কোড
ব্রাউজারে তো অনেক সুন্দর একটা Welcome মেসেজ দেখলাম, কিন্তু নিজেরা তো কিছুই কোড করিনি! এইবার নিজের হাতে কোড করে দেখবো। বাবুই পাখি তো বলেই গিয়েছে, "নিজ হাতে গড়া মোর কাঁচা ঘর খাসা!" আসুন নেমে পড়ি।
প্রথম ভিউ
প্রথমবারের জন্য আমরা কোন ধরণের ঝামেলায় না গিয়ে শুধুমাত্র একটি ভিউ লিখবো। টেমপ্লেট ও মডেল সম্পর্কে ক্রমে ক্রমে পরে জানবো। আচ্ছা এইবার ছোট্ট একটা ক্যুইজ, বলুন তো, আপনি কি কোথাও views বা এর কাছাকাছি নামের কোন ফাইল দেখেছেন? অবশ্যই দেখেছেন! helloworldproject > helloworldapp ফোল্ডারের মধ্যেই রয়েছে views.py!
এইবার আপনার পছন্দের টেক্সট এডিটরে ফাইলটি চটপট খুলে ফেলুন। ফাইলে যা লেখা আছে মুছে ফেলুন। প্রথমে আমাদের কিছু জিনিসপত্র জরুরী ভিত্তিতে আমদানী করতে হবে। django.http থেকে HttpResponse কে আমদানি (import) করে ফেলুন।
আমদানীর কাজ শেষ। এইবার আমরা একটি ছোট্ট ফাংশন লিখবো। ফাংশনটির নাম হবে index বা আপনার পছন্দমত যেকোন নাম (gittu, lutuputu, bashay_jane...)। ফাংশনটি একটি আর্গুমেন্ট বা প্যারামিটার গ্রহণ করবে। জ্যাঙ্গো ডেভেলপারদের মধ্যে এক ধরণের অলিখিত নিয়ম হল এই আর্গুমেন্ট ভ্যারিয়েবলটির নাম request রাখা। আপনি চাইলে অন্য নামও রাখতে পারেন কিন্তু request রাখাটাই যুক্তিসঙ্গত কেননা... থাক পরে বুঝিয়ে বলবো।
যাক, আর কনফিউজ না হয়ে এইবার একটি HttpResponse অবজেক্ট রিটার্ন করবো আমাদের ফাংশন থেকে। HttpResponse এর প্রথম আর্গুমেন্টটি হবে যা আপনি ভিজিটরের ব্রাউজারে দেখাতে চান, ঠিক তাই!
এইবার ডেভেলপমেন্ট সার্ভার চালিয়ে দেখুন তো। ইউরেকা! কিছুই আসেনি! (আগের মত জ্যাঙ্গোর ডিফল্ট ওয়েলকাল মেসেজ ছাড়া)। তাহলে আমরা কি ভুল করলাম? হুম, ছোট্ট একটা জিনিস মিসিং রয়ে গেছে। আমরা জ্যাঙ্গোকে কিন্তু বলিনি কোন URL প্যাটার্ন বা URL এর জন্য আমাদের index নামের ভিউটি কার্যকর হবে। (হ্যাঁ, ঠিক ধরেছেন। views.py ফাইলের মধ্যে প্রতিটি ফাংশনই "সাধারণত" এক একটি ভিউ।) এইবার URL নিয়ে কাজকারবার।
প্রথম urlpattern
আপনি মনে করার চেষ্টা করুন তো, কোথাও কি url বা এই ধরণের নামের কোন ফাইল দেখেছেন? দেখেছেন বলে আমার বিশ্বাস, helloworldproject > helloworldproject ফোল্ডারের মধ্যেই কিন্তু urls.py নামের একটি ফাইল রয়েছে! এই ফাইলের মধ্যেই আমরা URL ম্যাচিংয়ের কাজ করবো। আসুন, আমাদের পছন্দের টেক্সট এডিটরে ফাইলটি খুলে ফেলি। সবার আগে আবারও কিছু আমদানীর কাজ করতে হবে। চটপট helloworldapp.views আমদানী(import) করে ফেলুন। কি ইমপোর্ট করলেন বুঝতে পেরেছেন তো? না বুঝলে কিছুক্ষণ ভাবুন।
এইবার খেয়াল করে দেখুন urlpatterns = patterns('', একটি লাইন আছে, সেই লাইনটি পর আমাদের urlpattern লিখে ফেলবো। আমাদের লেখা প্যাটার্নটির উপর ভিত্তি করে জ্যাঙ্গো সিদ্ধান্ত নেবে কোন URL এর জন্য কোন ভিউ ব্যবহার করবে। নিচের লাইনটি আমাদের urlpattern।
তো আমাদের প্যাটার্ন হল মূলত একটি url অবজেক্ট। এর প্রথম আর্গুমেন্টটি হল একটি রেগুলার এক্সপ্রেশন। রেগুলার এক্সপ্রেশন সম্পর্কে জানার জন্য অনেক ব্লগ পোস্ট, বই, ভিডিও টিউটোরিয়াল আছে (আপনার প্রিয় সার্চ ইঞ্জিন ব্যবহার করুন), রেগুলার এক্সপ্রেশন শিখানো এই বইয়ের পরিধির বাইরে। যাই হোক, এরপরে যে ভিউটি কার্যকর করা হবে, সেই ভিউটিকে (ফাংশনটি) উল্লেখ করতে হবে। এইবার ইমপোর্টের কারণটি বুঝতে পেরেছেন আশা করি! আমরা যে অ্যাপ থেকে কোন ভিউ আনতে চাই, সেটির views.py কে আমরা ইমপোর্ট করে ওপরের মত ব্যবহার করবো। তাহলে, urls.py এর চেহারা দাঁড়ালো...
সাধারণত আপনার urls.py তে অনেকগুলো কমেন্ট থাকবে। ওগুলো মোছার দরকার নেই। ওরা ওদের মত থাক, কেননা আমাদের টিউটোরিয়ালের পরবর্তী অংশে যখন আমরা স্বয়ংক্রিয় অ্যাডমিন ইন্টারফেস ব্যবহার করা শিখবো, তখন ওই কমেন্টগুলোকে সাংঘাতিক রকমের প্রয়োজন হবে! যাই হোক, এইবার আবার আমাদের মূল প্রজেক্টের ফোল্ডারে ফিরে যাই এবং ডেভেলপমেন্ট সার্ভার চালু করি। চালু করে ব্রাউজারে http://localhost:8000 তথা আমাদের ডেভেলপমেন্ট সার্ভারে প্রবেশ করি। অভিনন্দন! আপনি আপনার প্রথম জ্যাঙ্গো অ্যাপ তৈরি করে ফেলেছেন!

আনন্দে লাফ দেওয়া হয়ে গেছে? ব্যাস, হোমওয়ার্ক টাইম! এটি আমাদের প্রথম হোমওয়ার্ক। তাই, কোন রকমের ফাঁকি চলবে না!
হোমওয়ার্ক / বাড়ির কাজ
"Hello World!" লেখাটির বদলে নিজের ইচ্ছেমত কোন লেখা দেখান।
প্লেইন টেক্সটের বদলে HTML ব্যবহারের চেষ্টা করুন।
indexভিউটির নাম পরিবর্তন করে আপনার পছন্দমত নাম দিন, সেই অনুসারেurls.pyপরিবর্তন করুন।আমাদের বর্তমানে
urlpatternপরিবর্তন করার চেষ্টা করুন। (এই কাজে সফল হলে আপনাকে 4x অভিনন্দন)
Last updated